どうもイハラです。
このブログではよく記事内にソースコードを埋め込んで実装方法の説明などをする場合があります。
WordPressを最新にして、新しいエディタ「Gutenberg」の使いやすさに感動していたのですが、今まで使っていたシンタックスハイライトプラグインがGutenbergに対応しておらず、非常に入力が面倒でした。
ということで、Gutenbergに対応したソースコード埋め込みプラグインをいろいろ試しまして、おすすめのシンタックスプラグインを紹介したいと思います。
Contents
記事内のソースコードを綺麗に表示したい
GithubやCodePenといった外部のウェブサービスを使って埋め込む方法もあります。
しかしソースコードの一部をちょこっとだけ記事内に書くためだけに、外部サイトに移動してまでソースコードを書くのは面倒。
- 投稿画面内で完結させたい
- 面倒な設定や操作が必要ない
- 綺麗に表示させたい
一応、WordPressのGutenbergエディタにも標準でソースコードブロックは存在します。サクッと埋め込むことはできるのですが。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP Code Example</h1>
<p>Hello World!</p>
<p>This line is highlighted.</p>
<div class="foobar">
This is an example of smart tabs.
</div>
<p><a href="http://wordpress.org/">WordPress</a></p>
</body>
</html>ご覧の通り非常に見難い。
ソースコードを見易くしたいなら、やはりシンタックスハイライトプラグインは必須ですね。
今までもシンタックスプラグインを使っていたけど…
Crayon Syntax Highligterというシンタックスプラグインを使用していました。ですが…
WordPressの新しいエディタ「Gutenberg」に対応していないんですよね。
クラシックエディタでの入力が非常に面倒で効率が悪いので、全然サクッとソースコードを記事内に記載できない。
という感じで、Gutenberg対応したソースコード埋め込みプラグインを探すことにしたわけです。
おすすめはSyntaxHighlighter Evolved
いくつか試したGutenberg対応シンタックスプラグインの中で、一番いいなと感じたのがSyntaxHighlighter Evolved。
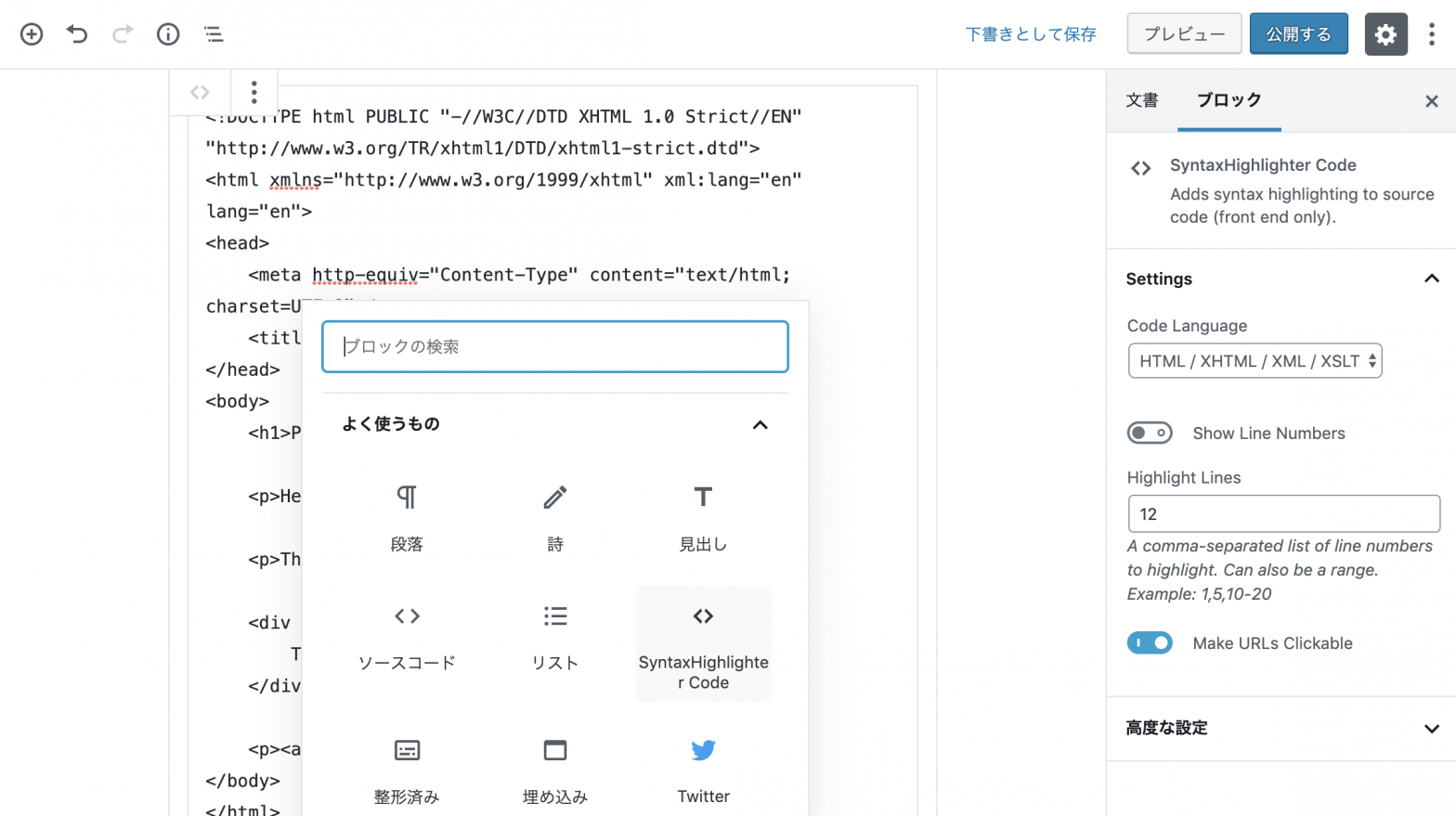
Gutenberg対応のソースコード埋め込みプラグイン
設定項目が必要最低限なので、記事内でストレスなくソースコードを書くことができました。SyntaxHighlighterCodeという一つのブロックとして挿入できるので、非常に使い易い。
Web系なら対応言語は十分。
シンタックスハイライトプラグインとしては、対応言語は決して多いとは言えないですね。アプリだとSwiftが対応していないし、自分の領域だとSassが対応していない。
でも、サクッと書けるのと、対応している言語がなくてもPlainTextとして貼り付けても、見た目ソースコードというのが明確になるので、それほど不満はないです。
テーマは少なめでシンプルなものが多い。
こだわりが強い人は、カスタムCSSで調整すればいいかと。自分は余白をカスタムCSSで調整しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP Code Example</h1>
<p>Hello World!</p>
<p>This line is highlighted.</p>
<div class="foobar">
This is an example of smart tabs.
</div>
<p><a href="http://wordpress.org/">WordPress</a></p>
</body>
</html>
一番はストレスなくブログを書けることだと思っているので、このプラグインに変更して正解だったと思っています。
Gutenbergエディタは、ブログを書きたくなるエディタ。このプラグインのお陰で、またいろいろなソースコードもシェアしたい。
よいブログライフを。